Using Hypertext Markup Language (HTML) in your posts on Ning and other HTML based Forums and Bulletin Boards is easier than it sounds. It is surprising how important knowing basic HTML is to a quality online existence – of course many people don’t care about things like grammar, spelling, let alone the things that HTML gives you like layout, well presented quotebacks, embedding videos & pictures, anchor text links …… nevertheless I think it worthwhile in order to present a professional image.
Learning basic HTML through posting on an HTML BB like Ning is a painless way of picking up how HTML works, which will then allow you to do more sophisticated things like adding HTML widgets to your Blog. You don’t need to become an HTML expert – or even that competent – the 80:20 works in your favour – understand 20% of HTML and you will be able to undertake 80% of what you need to do.
In your normal posting view you are shown what you post will look like, but actually it is produced using HTML – as you type you produce HTML which is hidden from you. You can see the HTML that is being coded for you as you type by clicking on the HTML button.
Some simple tags to get you started:
Firstly understand a “Tag” – this controls the content within the “< >” TAG it’s best understood by trying out some of the examples, and also clicking on the HTML view of your posts before posting them to see what the HTML looks like ………..
| Basic HTML |
| Command | Altered text (examples) |
| <B>Text here</B> | Bold text |
| <I>Text here</I> | Italic text |
| <BIG>Text here</BIG> | Bigger text |
| <STRIKE>Text here</STRIKE> | Line through text |
| <U>Text here</U> | Underlined text |
| <KBD>Text here</KBD> | Keyboard text |
| <SUB>Text here</SUB> | Lower text |
| <SUP>Text here</SUP> | Higher text |
| <STRONG>Text here</STRONG> | Strong text |
| <SMALL>Text here</SMALL> | Smaller text |
| <P> | Starts a new paragraph |
| <BR> | Starts a new line |
| <P ALIGN=left>Text here</ALIGN> |
Left aligned text |
| <P ALIGN=center>Text here</ALIGN> |
Central aligned text |
| <P ALIGN=right>Text here</ALIGN> |
Right aligned text |
| Command | Changes font to:(examples) |
| <FONT FACE=COURIER>Text here</FONT> | Courier font |
| <FONT FACE=ALGERIAN>Text here</FONT> | Algerian font |
| <FONT FACE=GARAMOND>Text here</FONT> | Garamond font |
| <FONT FACE=ARIAL>Text here</FONT> | Arial font |
| <FONT FACE=MODERN>Text here</FONT> | Modern font |
| Command | Changes text color to: |
| <FONT COLOR=#DC143C>Text here</FONT> | Red text |
| <FONT COLOR=#3300FF>Text here</FONT> | Blue text |
| <FONT COLOR=#FF6600>Text here</FONT> | Orange text |
| <FONT COLOR=#FFFF33>Text here</FONT> | Yellow text |
| <FONT COLOR=#66FF33>Text here</FONT> | Green text |
Note that on the WWW colours are identifies by a code of the form #ffffff – a hash and 6 digits. Every combination of the 6 digits produces a different colour (the digits have to be 1,2,3,4,5,6,7,8,9,a,b,c,d,e,f – for a geeky reason that we won’t go into!).
Joining HTML together
You may have noticed that the font, and colour are changed using the <FONT> tag.
If you wanted to change the text to a courier font, and red you would put the following
<FONT FACE=courier COLOR=red>Edited text</FONT> which gives Edited text
Example 2: To make the text bold, underlined and green all at the same time use
<B><U><FONT COLOR=green>Text here</FONT></U></B> gives you Text here
It is important that you close the tags in the same order as they were opened. In the example above <B> was opened first so must be closed last <FONT> was the last opened and first to be closed.
Rules:
- Only tags with the same beginning can be merged together
- All < > tags must be closed with the appropriate </ > tag
- The first tags opened are the last ones to be closed
Adding a link to a different page
Links are what allow people to move to other pages on the Internet. They can usually be identified because the mouse pointer changes when over a link and the text is usually underlined and a different colour. To create a link use the following:
<A HREF=http://www.pimlico-flats.co.uk>Pimlico Flats</a> will look like Pimlico Flats
To display a picture
Use the following:
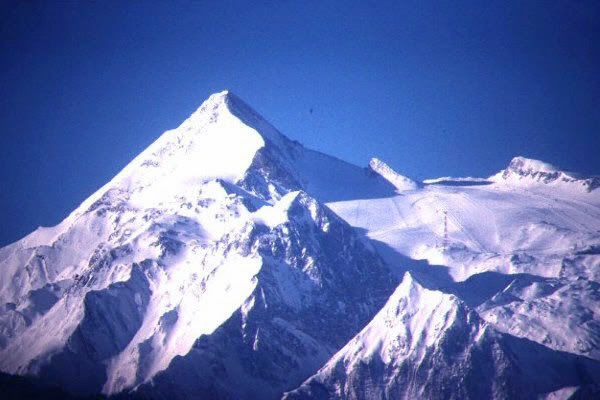
<IMG SRC=http://img.photobucket.com/albums/v479/mepage/69.gif”> gives 
Please note: There is no closing tag for a picture
<IMG> tag properties
You can set the following properties for the <IMG> tag. It is recommended that you set the width and height for each picture as it makes the picture load faster.
WIDTH The width of the picture HEIGHT The height of the picture ALT Text to be displayed if the image can not be displayed – note a description should be included to help the visually impaired Both width and height are specified in either pixels or as a percentage of the screen size.
<img src=”http://img.photobucket.com/albums/v479/mepage/1236.jpg” width=150 height=100 alt=”Snowy mountain”>

You just need to put the two codes together
<A HREF=address of page you want to go too><IMG SRC=address of picture></a>
Create a numbered list
| Command | Looks like: |
| <OL>
<LI>List item number 1</LI> <LI>List item number 2</LI> <LI>List item number 3</LI> </OL> |
|
Create a bulleted list
| Command | Looks like: |
| <UL>
<LI>List item number 1</LI> <LI>List item number 2</LI> <LI>List item number 3</LI> </UL> |
|
Adding a picture is really simple. All you need is an image host (somewhere to store your pics) the following instructions are for how to use photobucket.
Click on a picture to make it larger
- Sign up for a free Photobucket account
- Activate the account
- Right click on a pic you want to use and select “Save Picture As…”
- Choose an appropriate place on your computer (recommended place:my documents) and select save
- Sign in to your photobucket account
- Click the browse button
- Find where you saved your pic and click on it, then select the open button
- Select submit (your picture will now be added to your bucket)
Under the picture there are 3 lines…
- Right click the tag line <img src=”….”> and select copy
- Go to where you want the picture to appear (the boards)
- Right click and select paste in the message box
- Post the message
The picture should now have appeared
You can also rotate and change the size of the picture once it is in photobucket by clicking on the edit button above the picture you want to change.
Creating a signature picture
To put your name on a picture you need some drawing software
Most people use a specialised program called Paint Shop Pro (PSP) to add their name to pictures.
You can download a free trial here.
Now just get creative